Svelte
简易 Web 开发
开始使用
迷人地纤细、优雅和时尚
Svelte 是一款 UI 框架,它使用编译器让您编写简洁明了的组件,这些组件在浏览器中执行最少的额外工作,并使用您已经熟悉的语言 - HTML、CSS 和 JavaScript。它是一封献给 Web 开发的爱情信。
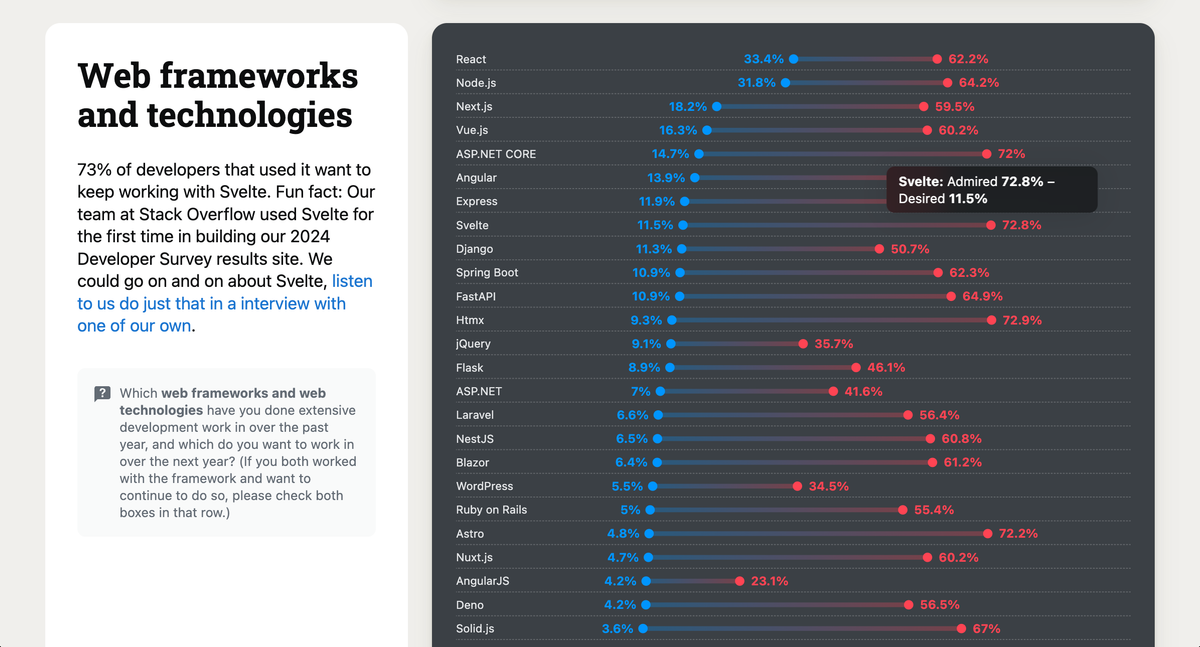
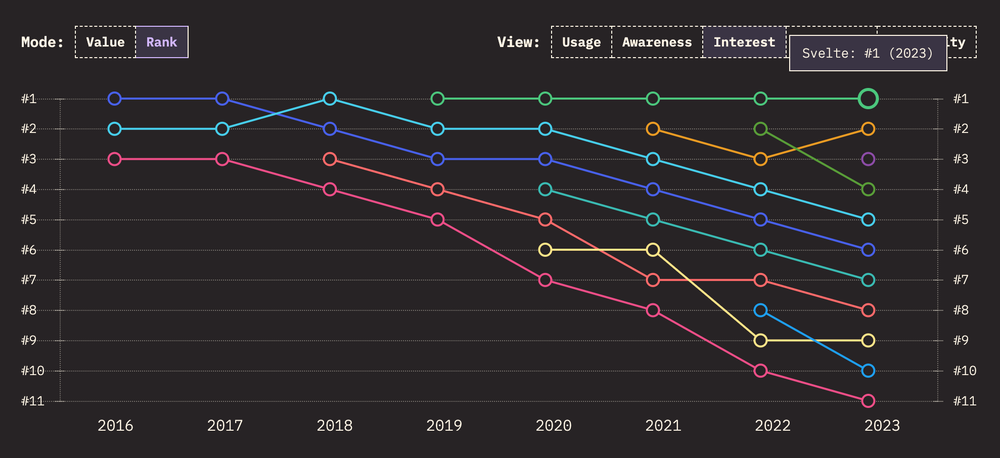
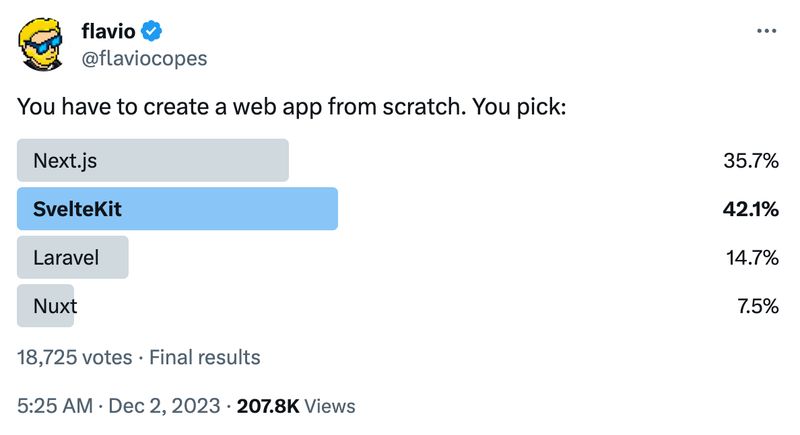
但不要只听我们说。开发人员始终将 Svelte 评为他们最期待使用的框架。
被知名公司使用
在 Vercel 和无数捐助者的支持下,由全职和兼职维护人员开发,Svelte 将继续存在。
Rich-HarrisConduitrydummdidummtrueadmtanhauhaubenmccannpaoloricciutiPuruVJbaseballyamagtm-nayanSwatinemDreaminDanijacwrightlukeedmindronesmrkishipngwnngtr6788geoffrichekhaledignatiusmbEmilTholinantonynavoritetivaczxbodyabtk5hjchesdominikgPaulBGDhalfnelsonpushkineadigubaTehShrikeGarrettGeorgeFWeinbbtakitaevs-chriscolincaseyjamesbirtlesjacobmischkafcrozatierbrunnerharxpoeticawackbytebluwydimfeldkaisermann
DripsDatawrapperVercelCohereDabbleFrontend MastersMonogramHugging FacePQINAThreema 开源基金CodesmithRasterAvastJeff MoeINVISRMattLayer0SanityMetafyChangelogClancy Digitalxyflow - React Flow | Svelte FlowKenoxa GmbHLevel Up 教程The PuddingKohei YoshinoJason HetheringtonZev AverbachDonovan DikaiomultiEvidenceDavid StevensHandsontable - JavaScript 数据网格Dong-won Jeffrey Leen8n.io - n8n GmbHSentryCliff Johnson0+XEmma AgeringHyunbinScott SpenceCain VoongNicky HajalRobert BalfreTigris 数据Dean PapastratBuildLabOskar Oldorf
© 2024 Svelte 贡献者。Svelte 是 免费且开源的软件,根据 MIT 许可证发布。