Svelte ❤️ TypeScript
类型增强型 Web 应用
这是一个大家期待已久的功能,现在它终于来了:Svelte 正式支持 TypeScript。
我们认为它会为你带来更棒的开发体验,无论你使用 TypeScript 还是 JavaScript,都能在大型 Svelte 代码库中轻松扩展。

立即尝试
你可以使用 Svelte 官方脚手架 CLI 创建一个新的 Svelte TypeScript 项目,运行 npm create svelte@latest 并按照提示操作。这会为你设置一个新的 SvelteKit 项目。
或者,你可以运行 npm create vite@latest myapp -- --template svelte-ts 使用 Svelte 和 TypeScript 创建一个 Vite 项目。
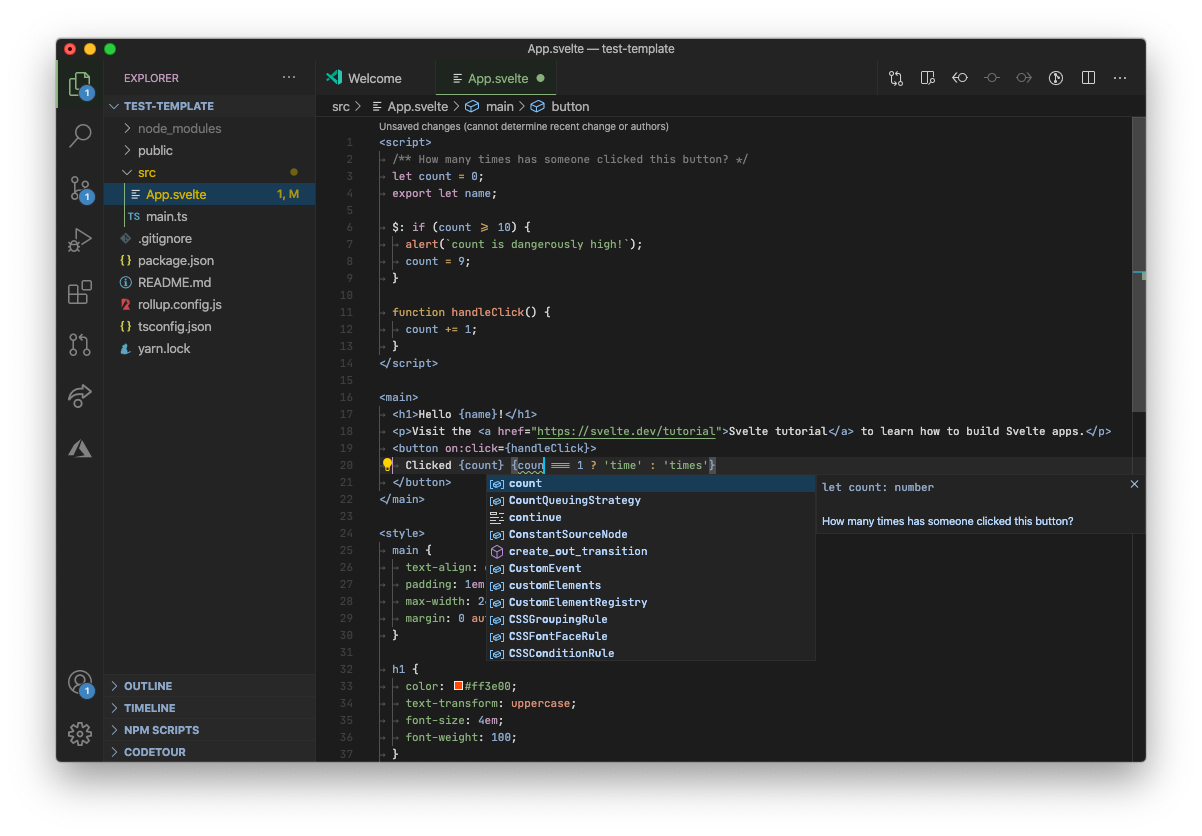
如果你使用 VS Code,请确保你使用的是(新的)官方扩展,它取代了 James Birtles 的流行扩展。在本博文的后面,我们将详细介绍在现有 Svelte 项目中使用 TypeScript 的具体步骤。
Svelte 中的 TypeScript 支持意味着什么?
长期以来,Svelte 中一直可以支持 TypeScript,但你需要将许多不同的工具组合在一起,并且每个项目都独立运行。如今,几乎所有这些工具都位于 Svelte 组织下,并由一组对整个管道负责并拥有共同目标的人员维护。
在 COVID 被宣布为大流行病之前的一周,我提出了一个整合来自类似开发生态系统的最佳 Svelte 工具和想法,并提供了一系列步骤来获得一流的 TypeScript 支持。从那时起,许多人参与进来并编写了代码来实现它。
当我们说 Svelte 现在支持 TypeScript 时,我们的意思是几件事
- 你可以在
<script>块中使用 TypeScript - 只需添加lang="ts"属性 - 使用 TypeScript 的组件可以使用
svelte-check命令进行类型检查 - 在你编写组件时,即使在标记内的表达式中,你也可以获得自动完成提示和类型检查
- TypeScript 文件理解 Svelte 组件 API - 当你将
.svelte文件导入到.ts模块时,不再出现红色波浪线
它是如何工作的?
为了理解 TypeScript 支持的两个主要部分,我们将将其与 TypeScript 用于提供开发工具的技术进行比较。有一个编译器 tsc,你可以在命令行上运行它将 *.ts 转换为 *.js,然后有一个 TSServer,它是一个 node API,响应来自文本编辑器的请求。TSServer 是在编码时为编辑器提供所有 JavaScript 和 TypeScript 实时内省的功能,并且它包含了大部分编译器的代码。
对于 Svelte,我们有 Svelte 编译器,现在我们有 svelte-language-server,它通过 语言服务器协议标准 响应文本编辑器的调用。一流的 TypeScript 支持意味着这两个系统都能很好地处理 TypeScript 代码。
Svelte 编译器对 TypeScript 的支持由 Christian Kaisermann 的 svelte-preprocess 处理,它现在是一个官方的 Svelte 项目。
对于编辑器级别,我们从 Pine 在 Vue 生态系统中的工作中获得了灵感,通过 Vetur。Vetur 提供了一个 LSP、一个 VS Code 扩展和一个 CLI。Svelte 现在也拥有一个 LSP、一个 VS Code 扩展 和一个 CLI。
*.svelte 内省
对于官方的 Svelte VS Code 扩展,我们建立在 James Birtles 在 UnwrittenFun/svelte-vscode 和 UnwrittenFun/svelte-language-server 中创建的基础之上。
Simon Holthausen 和 Lyu, Wei-Da 在改进 JavaScript 和 TypeScript 内省方面做出了巨大的贡献,包括集成了 @halfnelson 的 svelte2tsx,它可以帮助理解代码库中组件的 props。
向现有项目添加 TypeScript
在开始之前,添加依赖项
npm install --save-dev @tsconfig/svelte typescript svelte-preprocess svelte-check1. 编译 TypeScript
首先,你需要设置 svelte-preprocess,它会将 <script lang="ts"> 块的内容传递给 TypeScript 编译器。
在 Rollup 项目中,它看起来像这样 - 请注意,我们还需要安装 @rollup/plugin-typescript,以便 Rollup 可以处理 .ts 文件
import const autoPreprocess: ({ aliases, markupTagName, preserve, sourceMap, ...rest }?: AutoPreprocessOptions) => AutoPreprocessGroupautoPreprocess from 'svelte-preprocess';
import import typescripttypescript from '@rollup/plugin-typescript';
export default {
// ...,
plugins: any[]plugins: [
svelte({
preprocess: PreprocessorGroup_1preprocess: function autoPreprocess({ aliases, markupTagName, preserve, sourceMap, ...rest }?: AutoPreprocessOptions): AutoPreprocessGroupautoPreprocess()
}),
import typescripttypescript({ sourceMap: booleansourceMap: !production })
]
}要配置 TypeScript,你需要在项目的根目录中创建一个 tsconfig.json 文件
{
"extends": "@tsconfig/svelte/tsconfig.json",
"include": ["src/**/*", "src/node_modules"],
"exclude": ["node_modules/*", "__sapper__/*", "public/*"]
}你的 include / exclude 可能会因项目而异 - 这些是适用于大多数 Svelte 项目的默认值。
2. 编辑器支持
任何 使用 LSP 的编辑器都可以得到支持。VS Code 扩展一直是我们的主要关注点,但我们正在努力 开发 Atom 版本,并且通过 coc-svelte 更新了 Vim 版本,使其使用了最新的 LSP。
即使你只使用 JavaScript,这些编辑器扩展也会改善你的编码体验。编辑器不会提供错误提示,但它会提供推理和重构工具。你可以在 <script> 标签的顶部 添加 // @ts-check 以获取更好的错误消息,而无需更改基础设施。
要将 <script> 切换为使用 TypeScript,请使用 <script lang="ts">,就是这样。希望你不会看到一大堆红色波浪线。
3. CI 检查
看到红色波浪线很好,嗯,有点。不过从长远来看,你希望能够验证代码中没有错误。要验证你的项目没有错误,可以使用 CLI 工具 svelte-check。它就像一个编辑器,会检查所有 .svelte 文件中的错误。
你可以将依赖项添加到项目中,然后将其添加到 CI 中。
❯ npx svelte-check
Loading svelte-check in workspace: /Users/ortatherox/dev/svelte/example-app
Getting Svelte diagnostics...
====================================
/Users/ortatherox/dev/svelte/example-app/src/App.svelte:3:2
Error: Type '123' is not assignable to type 'string'. (ts)
====================================
svelte-check found 1 error
error Command failed with exit code 1.Sapper 项目中的 TypeScript 呢?
在 0.28 版本中为 Sapper 添加了 TypeScript 支持,因此,如果你使用的是旧版本,请确保 升级。
我该如何贡献?
我们很高兴你这么问。这项工作正在 sveltejs/language-tools 仓库和 Svelte Discord 中的 #language-tools 频道进行。如果你想报告问题、提交修复或帮助开发针对新编辑器的扩展等等,你可以在那里找到我们。期待在那里见到你!